반응형
원본 파일은 구글에서 syntaxHighlighter로 검색 하시면 나옵니다.
아래의 파일은 제가 조금 수정한 것으로 윈도우에서 사용 할수 있습니다.

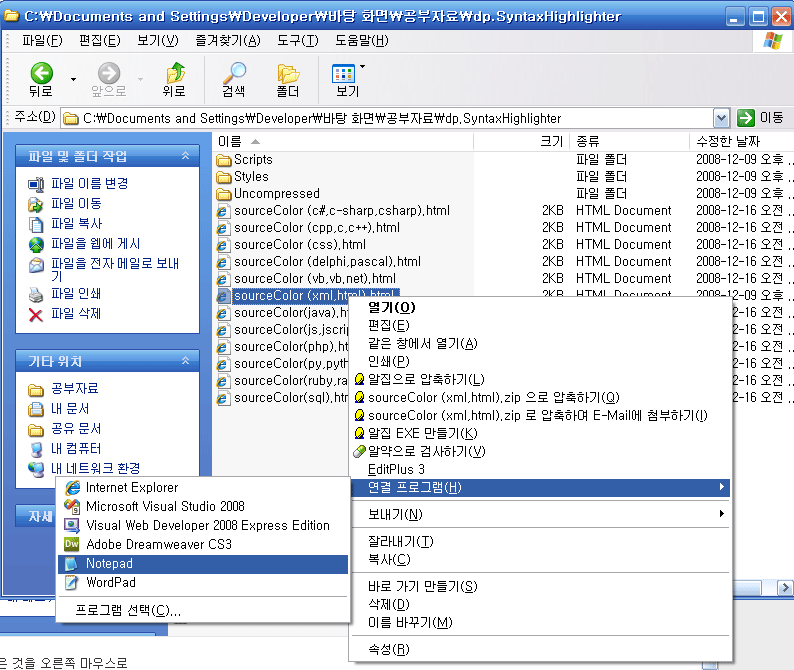
2. 코드 색상을 입혀서 보고 싶은 것을 오른쪽 마우스-- 연결 프로그램 -- 메모장을 선택 합니다.

3. textarea( 텍스트 에어리어 ) 사이에 소스를 넣습니다.
sourceColor.html ======================================
<link type="text/css" rel="stylesheet" href="Styles/SyntaxHighlighter.css"></link>
<script class="javascript" src="Scripts/shCore.js"></script>
<script class="javascript" src="Scripts/shBrushCSharp.js"></script>
<script class="javascript" src="Scripts/shBrushCpp.js"></script>
<script class="javascript" src="Scripts/shBrushCss.js"></script>
<script class="javascript" src="Scripts/shBrushDelphi.js"></script>
<script class="javascript" src="Scripts/shBrushJScript.js"></script>
<script class="javascript" src="Scripts/shBrushJava.js"></script>
<script class="javascript" src="Scripts/shBrushPhp.js"></script>
<script class="javascript" src="Scripts/shBrushPython.js"></script>
<script class="javascript" src="Scripts/shBrushRuby.js"></script>
<script class="javascript" src="Scripts/shBrushSql.js"></script>
<script class="javascript" src="Scripts/shBrushVb.js"></script>
<script class="javascript" src="Scripts/shBrushXml.js"></script>
<script class="javascript">
window.onload = function () {
dp.SyntaxHighlighter.ClipboardSwf = 'Scripts/clipboard.swf';
dp.SyntaxHighlighter.HighlightAll('code');
}
</script>
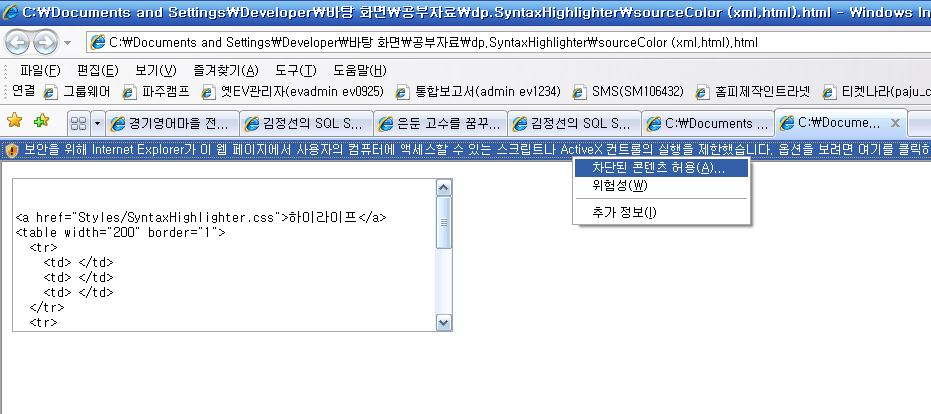
5. 엑티브 액스 실행 해 주세요

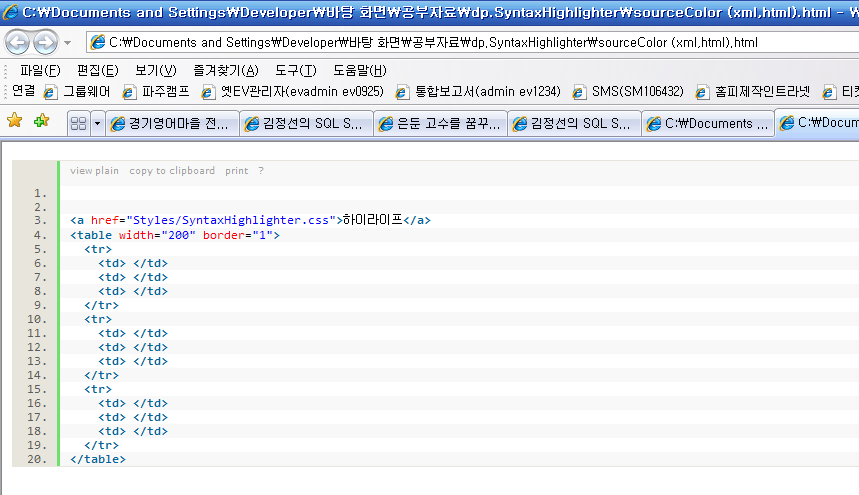
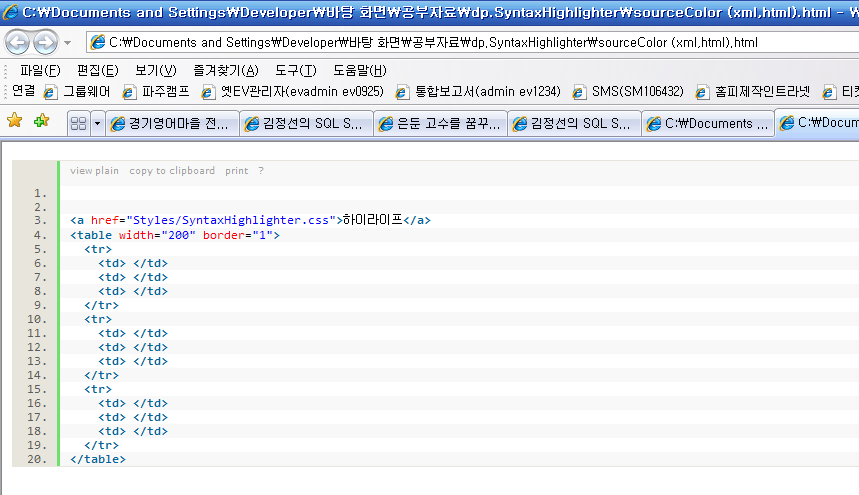
6. 소스 하이라이트 되어서 보이는 화면

※ 예제는 html 만을 보여드렸으나 다른 c, php, sql ... 등등 각각 해당하는 파일을 열어서 중간에 넣어 주시면 됩니다.
아래의 파일은 제가 조금 수정한 것으로 윈도우에서 사용 할수 있습니다.
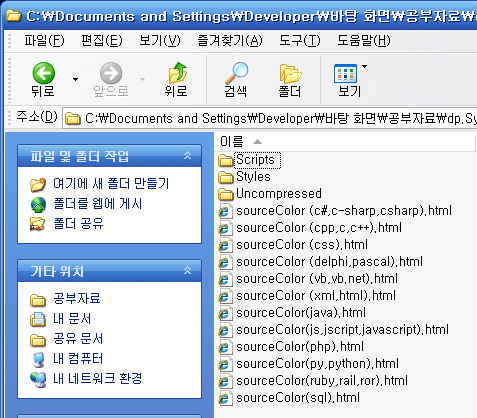
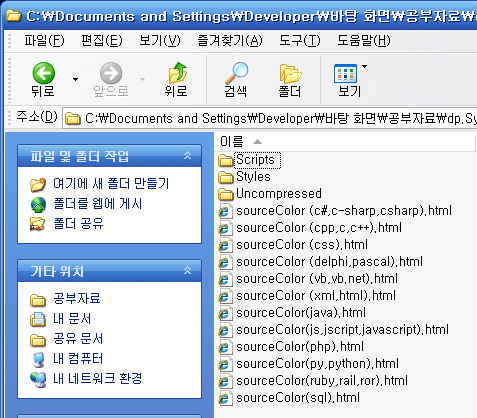
1. 압축을 풀면 html 파일들이 많이 보입니다.

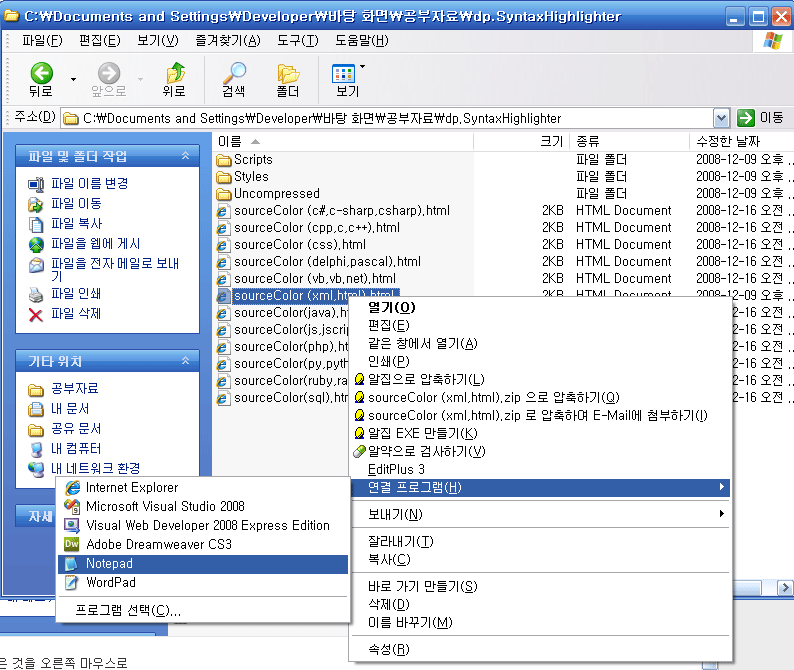
2. 코드 색상을 입혀서 보고 싶은 것을 오른쪽 마우스-- 연결 프로그램 -- 메모장을 선택 합니다.

3. textarea( 텍스트 에어리어 ) 사이에 소스를 넣습니다.
sourceColor.html ======================================
<link type="text/css" rel="stylesheet" href="Styles/SyntaxHighlighter.css"></link>
<script class="javascript" src="Scripts/shCore.js"></script>
<script class="javascript" src="Scripts/shBrushCSharp.js"></script>
<script class="javascript" src="Scripts/shBrushCpp.js"></script>
<script class="javascript" src="Scripts/shBrushCss.js"></script>
<script class="javascript" src="Scripts/shBrushDelphi.js"></script>
<script class="javascript" src="Scripts/shBrushJScript.js"></script>
<script class="javascript" src="Scripts/shBrushJava.js"></script>
<script class="javascript" src="Scripts/shBrushPhp.js"></script>
<script class="javascript" src="Scripts/shBrushPython.js"></script>
<script class="javascript" src="Scripts/shBrushRuby.js"></script>
<script class="javascript" src="Scripts/shBrushSql.js"></script>
<script class="javascript" src="Scripts/shBrushVb.js"></script>
<script class="javascript" src="Scripts/shBrushXml.js"></script>
<script class="javascript">
window.onload = function () {
dp.SyntaxHighlighter.ClipboardSwf = 'Scripts/clipboard.swf';
dp.SyntaxHighlighter.HighlightAll('code');
}
</script>
<textarea name="code" class="html" cols="60" rows="10"> <!--이 사이에 코드를 넣습니다.-->
<a href="Styles/SyntaxHighlighter.css">하이라이프</a>
<table width="200" border="1">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</textarea><!--이 사이에 코드를 넣습니다.-->
sourceColor.html ======================================
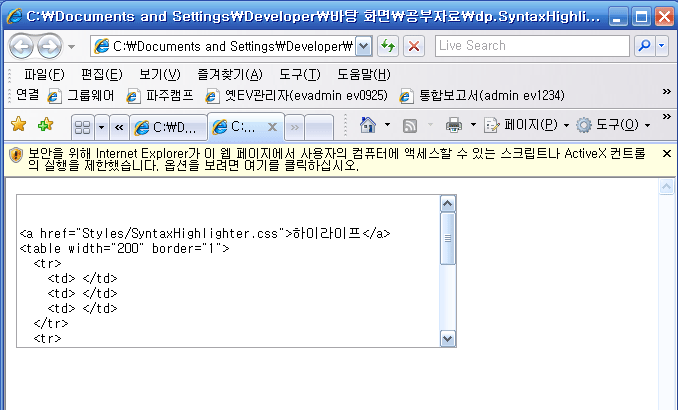
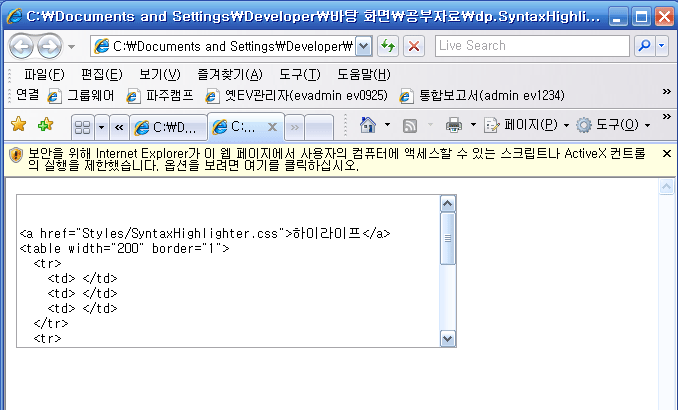
4. sourceColor.html 더블클릭으로 실행하면

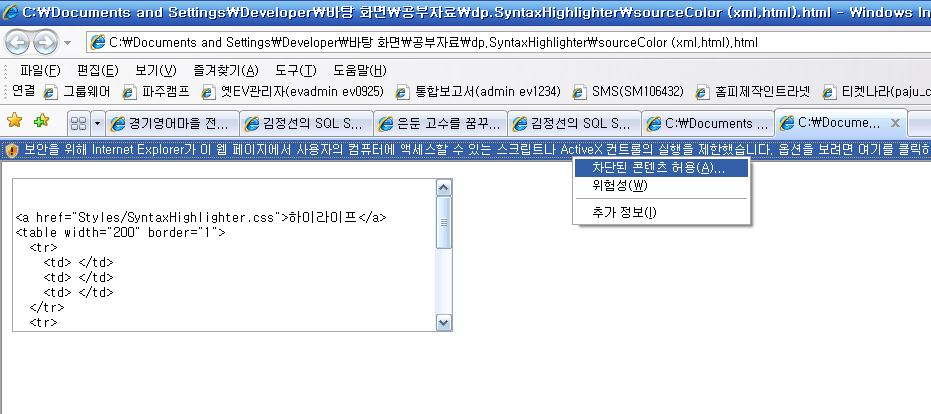
5. 엑티브 액스 실행 해 주세요

6. 소스 하이라이트 되어서 보이는 화면

※ 예제는 html 만을 보여드렸으나 다른 c, php, sql ... 등등 각각 해당하는 파일을 열어서 중간에 넣어 주시면 됩니다.
 dp.SyntaxHighlighter.zip
dp.SyntaxHighlighter.zip